
Обучайтесь дизайну с личным наставником и зарабатывайте* 1 000 руб. за каждое ДЗ
i
Что вы получите:
1
2
38 уроков + 5 бонусных и 2,5 мес. обучения с наставником
15 ДЗ с подробным разбором и кэшбэком до 20 000 р.
3
4
7 модулей в курсе и 4 мощных кейса в портфолио
Экзамен с защитой проекта и вечный доступ к материалам
29 400 Р. 73 500 Р.
Акция: -60% на обучение до 31.07
Курс по дизайну с Cashback'ом
Один из кейсов, который вы сделаете на курсе:
Обучайтесь дизайну с личным наставником и зарабатывайте* 1 000 руб. за каждое ДЗ


профессионального дизайн
Кто мы
Yudaev School
—
ОНЛАЙН ШКОЛА
образования
6.000 +
студентов обучили
70% начали зарабатывать
на дизайне
на дизайне
Открытые каналы в Telegram, VK, Youtube с реальными отзывами и интервью от учеников
120.000 +
участников прошли наши мастер-классы
100 000+ людей в общем комьюнити школы и соц. сетях в живом открытом общении 24/7
4.5
средний рейтинг по tutortop

99% положительных отзывов

Ведем студию
Yudaev Branding
и клуб Design x100
Yudaev Branding
и клуб Design x100
Забираем лучших студентов на стажировку, даем реальные проекты, обучаем на кураторов и наставников
Никита Юдаев
Автор Образовательной программы
01.
Более 6 лет в сфере дизайна
02.
Прошел весь путь с нуля до более 3 млн на дизайне
и фрилансе
и фрилансе
03.
Основатель нескольких бизнесов в сфере дизайн-индустрии с оборотом более 10 млн. рублей в мес.
Больше контента в соц. сетях Никиты
Соц. сети:
/
Автор
ОБРАЗОВАТЕЛЬ-
НОЙ
ПРОГРАММЫ
Оцените работы наших учеников
Кейсы
Что будем изучать
ЗА 2,5 МЕСЯЦА ВЫ ПОЛУЧИТЕ ВСЕ БАЗОВЫЕ ЗНАНИЯ ДЛЯ СТАРТА В ПРОФЕССИИ И РАЗБОРЫ ЛЮБЫХ ВОПРОСОВ ОТ ЛИЧНОГО
НАСТАВНИКА
НАСТАВНИКА
Веб дизайн
и UX / UI интерфейсы
и UX / UI интерфейсы
Направление:
Изучим программы:
Figma
Пошагово отрисуете работы и сделаете мощные кейсы себе в портфолио, защитите экзаменационную работу и уже во время обучения начнете зарабатывать на дизайне, просто выполняя ДЗ.
Посмотреть
программу курса
Урок 1. Что такое дизайн
В этом уроке вы узнаете:
- Что это такое, когда появилось это явление, и где оно применяется.
- Какие существуют циклы в дизайне
- Какие задачи решает дизайн
- Для чего нужен процесс улучшения
- Почему бизнесу крайне необходимы дизайнеры
- Что это такое, когда появилось это явление, и где оно применяется.
- Какие существуют циклы в дизайне
- Какие задачи решает дизайн
- Для чего нужен процесс улучшения
- Почему бизнесу крайне необходимы дизайнеры
Урок 2. Какие виды дизайна бывают
В этом уроке вы узнаете:
- Графический дизайн
- Веб-дизайн
- UX/UI Design
- Game Design
- Дизайн городской среды
- Дизайн интерьера
- Дизайна одежды
- Дизайна архитектуры
- Ландшафтный дизайн
- Sound Design
- Product Design
- Motion Design
- Графический дизайн
- Веб-дизайн
- UX/UI Design
- Game Design
- Дизайн городской среды
- Дизайн интерьера
- Дизайна одежды
- Дизайна архитектуры
- Ландшафтный дизайн
- Sound Design
- Product Design
- Motion Design
Урок 3. Типы сайтов
- Цели сайтов
- Виды сайтов (лендинг и интернет-магазин)
- Процесс создания сайта
- С помощью каких программ можно создать сайт
- Виды сайтов (лендинг и интернет-магазин)
- Процесс создания сайта
- С помощью каких программ можно создать сайт
Урок 1. Что такое фигма
- Что такое программа Figma и как ей пользоваться
- Для чего нужен каждый инструмент в программе и как их использовать на практике
- Для чего нужен каждый инструмент в программе и как их использовать на практике
Урок 2. Компоненты и автолейауты
- Поговорим о компонентах, Auto Layouts
- Для чего это нужно
- Как их создавать
- Для чего это нужно
- Как их создавать
Урок 3. Плагины
- Как найти и установить плагины
- Разбираем и тестируем популярные плагины
- Разбираем и тестируем популярные плагины
Урок 4. Figma Community
- Разберём что такое Figma community
- Научимся пользоваться файлами с Figma community
- Научимся пользоваться файлами с Figma community
Урок 5. Поэтапное создание постера
- Делать стильные постеры
- Подбирать цвета
- Шрифт
- Сочетать между собой различные элементы
- Подбирать цвета
- Шрифт
- Сочетать между собой различные элементы
Урок 1. Контент
В этом уроке вы узнаете:
- Откуда брать контент
- Как правильно его использовать в своем проекте
- Как сэкономить время на поиске контента
- Где искать вдохновение и тренировать насмотренность
- Какие есть ошибки в поиске контента
- Откуда брать контент
- Как правильно его использовать в своем проекте
- Как сэкономить время на поиске контента
- Где искать вдохновение и тренировать насмотренность
- Какие есть ошибки в поиске контента
Урок 2. Типографика
В этом уроке мы поговорим:
- Что такое типографика?
- Её использовании в дизайне и не только
- Как шрифт влияет на восприятие написаного
- Как за счёт шрифта выражать эмоции
- Где найти и как добавить новые шрифты
- Что такое типографика?
- Её использовании в дизайне и не только
- Как шрифт влияет на восприятие написаного
- Как за счёт шрифта выражать эмоции
- Где найти и как добавить новые шрифты
Урок 3. Сетки
В этом уроке мы:
- Поговорим о сетках, как они помогают пользователям и дизайнерам
- Какие они бывают
- Как ими пользоваться
- Проанализируем работу с сетками
- Рассмотрим работу с сеткой на примерах
- Попрактикуемся в создании сеток
- Поговорим о сетках, как они помогают пользователям и дизайнерам
- Какие они бывают
- Как ими пользоваться
- Проанализируем работу с сетками
- Рассмотрим работу с сеткой на примерах
- Попрактикуемся в создании сеток
Урок 4. Баланс в композиции
- Посмотрим, что такое баланс в композиции
- Поговорим об ошибках в композиции
- На что нужно обратить внимание, чтобы композиция смотрелась гармонично
- Как уравновесить дизайн
- Поговорим об ошибках в композиции
- На что нужно обратить внимание, чтобы композиция смотрелась гармонично
- Как уравновесить дизайн
Урок 5. Колористика
В этом уроке вы узнаете:
- Что такое колористика
- Как ее грамотно применять
- Как подбирать цвета в свой проект
- Какие настройки цвета использовать в фотошопе
- Какие сервисы использовать для подбора цветов
- Что такое фоновый, акцентный и дополнительный/основной цвет
- Как с помощью цвета управлять вниманием пользователя
- Что такое колористика
- Как ее грамотно применять
- Как подбирать цвета в свой проект
- Какие настройки цвета использовать в фотошопе
- Какие сервисы использовать для подбора цветов
- Что такое фоновый, акцентный и дополнительный/основной цвет
- Как с помощью цвета управлять вниманием пользователя
Урок 6. Отступы
В этом уроке мы:
- Поговорим об отступах
- Узнаем, что это такое и для чего они нужны в дизайне
- Рассмотрим на примере использование отступов
- Поговорим о важности их размера
- Поговорим об отступах
- Узнаем, что это такое и для чего они нужны в дизайне
- Рассмотрим на примере использование отступов
- Поговорим о важности их размера
Урок 1. Разбор дизайна сайтов с Behance
- разберём на примере топовой компании все детали интерфейса
- рассмотрим различные фишки, которые можно адаптировать под ваш дизайн
- увидим, как еле уловимые детали (точки, линии, кадрированные фото и тд) влияют на общее восприятие сайта
- рассмотрим различные фишки, которые можно адаптировать под ваш дизайн
- увидим, как еле уловимые детали (точки, линии, кадрированные фото и тд) влияют на общее восприятие сайта
Урок 2. Разборы брендов
В этом уроке мы:
- рассмотрим пример единого стиля компании
- увидим, как мелкие детали личного бренда влияют на восприятие
- рассмотрим пример единого стиля компании
- увидим, как мелкие детали личного бренда влияют на восприятие
Урок 3. Разбор дизайна игр, механики
В этом уроке рассмотрим:
- развитие дизайна Sony PlayStation
- как игры помогут развивать насмотренность
- как фокусирование внимания потребителя на мелочах способствует большей продаваемости товара
- как работает аудиальный дизайн
- развитие дизайна Sony PlayStation
- как игры помогут развивать насмотренность
- как фокусирование внимания потребителя на мелочах способствует большей продаваемости товара
- как работает аудиальный дизайн
Урок 4. Разбор pinterest доски Юдаева
В этом уроке мы:
- рассмотрим мою доску в Pinterest
- научимся пользоваться площадкой так, чтобы извлекать максимальную пользу
- найдем интересные идеи для своих дизайнов
- рассмотрим мою доску в Pinterest
- научимся пользоваться площадкой так, чтобы извлекать максимальную пользу
- найдем интересные идеи для своих дизайнов
Урок 1. Что такое UX и UI
В этом уроке вы узнаете:
- что такое UX дизайн?
- что такое UI дизайн?
- как создать хороший продукт, используя UX/UI
- как продукт становится пригодным и юзабельным?
- что такое Product Thinking?
- несколько визуальных примеров UX/UI
- что такое UX дизайн?
- что такое UI дизайн?
- как создать хороший продукт, используя UX/UI
- как продукт становится пригодным и юзабельным?
- что такое Product Thinking?
- несколько визуальных примеров UX/UI
Урок 2. Организация UX пространства
В этом уроке вы узнаете:
- закон Миллера
- эффект серийной позиции
- почему необходимо группировать информацию
- как правильно преподносить информацию в интерфейсе
- закон Миллера
- эффект серийной позиции
- почему необходимо группировать информацию
- как правильно преподносить информацию в интерфейсе
Урок 3. Примеры хорошего и плохого UX
В этом уроке мы:
- рассмотрим примеры хорошего использования UX в дизайне
- рассмотрим примеры плохого использования UX в дизайне
- увидим, как некоторые UX решения могут повлиять на восприятие продукта пользователем
- рассмотрим примеры хорошего использования UX в дизайне
- рассмотрим примеры плохого использования UX в дизайне
- увидим, как некоторые UX решения могут повлиять на восприятие продукта пользователем
Урок 4. Элементы интерфейсов
В этом уроке вы узнаете:
- что такое интерфейс + элементы интерфейса
- функции элементов интерфейса
- примеры хороших / плохих интерфейсов
- более детально погрузимся в отрисовку основных элементов интерфейса
- что такое интерфейс + элементы интерфейса
- функции элементов интерфейса
- примеры хороших / плохих интерфейсов
- более детально погрузимся в отрисовку основных элементов интерфейса
Урок 5. Определение целевой аудитории
В этом уроке мы узнаем:
- что такое ЦА?
- как выявлять ЦА и делать анализ ее потребностей
- что такое ЦА?
- как выявлять ЦА и делать анализ ее потребностей
Урок 6. Цикл проекта
В этом уроке мы узнаем:
- как проводить интервью с заказчиком
- что такое структура проекта
- что такое мудборд
- подробно разбираем весь цикл проекта
- как проводить интервью с заказчиком
- что такое структура проекта
- что такое мудборд
- подробно разбираем весь цикл проекта
Урок 7. Мудборд
В этом уроке мы увидим:
- пример создания мудборда для реального заказчика
- пример защиты мудборда заказчику
- пример создания мудборда для реального заказчика
- пример защиты мудборда заказчику
Урок 8. Прототип и Wireframe
В этом уроке мы узнаем:
- что такое прототип
- как и где создавать прототип
- что такое wireframe
- что такое прототип
- как и где создавать прототип
- что такое wireframe
Урок 9. Дизайн-системы
В этом уроке мы узнаем:
- что такое дизайн-система
- для чего нужна дизайн-система
- дизайн-система Google
- дизайн-система Apple
- дизайн-система Atlassian
- дизайн-система IBM
- дизайн-система Audi
- что такое гайд-лайн
- что такое UI Kit
- что такое дизайн-система
- для чего нужна дизайн-система
- дизайн-система Google
- дизайн-система Apple
- дизайн-система Atlassian
- дизайн-система IBM
- дизайн-система Audi
- что такое гайд-лайн
- что такое UI Kit
Урок 10. Как передать макет в верстку?
В этом уроке мы узнаем:
- как организовать слои
- как удобно передать материалы проекта верстальщику
- ошибки, за которые верстальщик не погладит вас по головке
- как описать анимацию
- декстопная и мобильная версия дизайна
- принципы работы сеток на разных устройствах
- как организовать слои
- как удобно передать материалы проекта верстальщику
- ошибки, за которые верстальщик не погладит вас по головке
- как описать анимацию
- декстопная и мобильная версия дизайна
- принципы работы сеток на разных устройствах
Видео-разборы работ от Юдаева
В этом уроке мы разберем:
- интернет-магазин одежды
- лендинг на тему Стоматология
- интернет-магазин JBL
- тематический лендинг по Моргенштерну
- интернет-магазин техники
- интернет-магазин одежды
- лендинг на тему Стоматология
- интернет-магазин JBL
- тематический лендинг по Моргенштерну
- интернет-магазин техники
Урок 1. Вводный
Урок 2. Где размещать портфолио
Урок 3. Что должно быть в портфолио
Урок 4. Упаковка портфолио на Behance
Урок 5. Упаковка портфолио на Dribbble
Урок 6. Как сделать удобное портфолио с ссылками в Телеграмм
Урок 7. Упаковка портфолио в Instagram
Урок 2. Где размещать портфолио
Урок 3. Что должно быть в портфолио
Урок 4. Упаковка портфолио на Behance
Урок 5. Упаковка портфолио на Dribbble
Урок 6. Как сделать удобное портфолио с ссылками в Телеграмм
Урок 7. Упаковка портфолио в Instagram
Пошагово сделаете свой экзаменационный проект, защитите работу наставнику и получите сильное портфолио из 4+ мощных кейсов
1. Как не выгорать?
2. Триггеры в маркетинге
3. 5 Basic UX
4. UI Basic
5. Авторское право
2. Триггеры в маркетинге
3. 5 Basic UX
4. UI Basic
5. Авторское право
Урок 0. Правила
Урок 1. Вводный урок
Урок 1. Вводный урок
Урок 1. Что такое дизайн
В этом уроке вы узнаете:
- Что это такое, когда появилось это явление, и где оно применяется.
- Какие существуют циклы в дизайне
- Какие задачи решает дизайн
- Для чего нужен процесс улучшения
- Почему бизнесу крайне необходимы дизайнеры
- Что это такое, когда появилось это явление, и где оно применяется.
- Какие существуют циклы в дизайне
- Какие задачи решает дизайн
- Для чего нужен процесс улучшения
- Почему бизнесу крайне необходимы дизайнеры
Урок 2. Какие виды дизайна бывают
В этом уроке вы узнаете:
- Графический дизайн
- Веб-дизайн
- UX/UI Design
- Game Design
- Дизайн городской среды
- Дизайн интерьера
- Дизайна одежды
- Дизайна архитектуры
- Ландшафтный дизайн
- Sound Design
- Product Design
- Motion Design
- Графический дизайн
- Веб-дизайн
- UX/UI Design
- Game Design
- Дизайн городской среды
- Дизайн интерьера
- Дизайна одежды
- Дизайна архитектуры
- Ландшафтный дизайн
- Sound Design
- Product Design
- Motion Design
Урок 3. Типы сайтов
- Цели сайтов
- Виды сайтов (лендинг и интернет-магазин)
- Процесс создания сайта
- С помощью каких программ можно создать сайт
- Виды сайтов (лендинг и интернет-магазин)
- Процесс создания сайта
- С помощью каких программ можно создать сайт
- Что такое программа Figma и как ей пользоваться
- Для чего нужен каждый инструмент в программе и как их использовать на практике
- Для чего нужен каждый инструмент в программе и как их использовать на практике
Урок 2. Компоненты и автолейауты
- Поговорим о компонентах, Auto Layouts
- Для чего это нужно
- Как их создавать
- Для чего это нужно
- Как их создавать
Урок 3. Плагины
- Как найти и установить плагины
- Разбираем и тестируем популярные плагины
- Разбираем и тестируем популярные плагины
Урок 4. Figma Community
- Разберём что такое Figma community
- Научимся пользоваться файлами с Figma community
- Научимся пользоваться файлами с Figma community
Урок 5. Поэтапное создание постера
- Делать стильные постеры
- Подбирать цвета
- Шрифт
- Сочетать между собой различные элементы
- Подбирать цвета
- Шрифт
- Сочетать между собой различные элементы
Урок 1. Что такое фигма
Урок 1. Контент
В этом уроке вы узнаете:
- Откуда брать контент
- Как правильно его использовать в своем проекте
- Как сэкономить время на поиске контента
- Где искать вдохновение и тренировать насмотренность
- Какие есть ошибки в поиске контента
- Откуда брать контент
- Как правильно его использовать в своем проекте
- Как сэкономить время на поиске контента
- Где искать вдохновение и тренировать насмотренность
- Какие есть ошибки в поиске контента
Урок 2. Типографика
В этом уроке мы поговорим:
- Что такое типографика?
- Её использовании в дизайне и не только
- Как шрифт влияет на восприятие написаного
- Как за счёт шрифта выражать эмоции
- Где найти и как добавить новые шрифты
- Что такое типографика?
- Её использовании в дизайне и не только
- Как шрифт влияет на восприятие написаного
- Как за счёт шрифта выражать эмоции
- Где найти и как добавить новые шрифты
Урок 3. Сетки
В этом уроке мы:
- Поговорим о сетках, как они помогают пользователям и дизайнерам
- Какие они бывают
- Как ими пользоваться
- Проанализируем работу с сетками
- Рассмотрим работу с сеткой на примерах
- Попрактикуемся в создании сеток
- Поговорим о сетках, как они помогают пользователям и дизайнерам
- Какие они бывают
- Как ими пользоваться
- Проанализируем работу с сетками
- Рассмотрим работу с сеткой на примерах
- Попрактикуемся в создании сеток
Урок 4. Баланс в композиции
- Посмотрим, что такое баланс в композиции
- Поговорим об ошибках в композиции
- На что нужно обратить внимание, чтобы композиция смотрелась гармонично
- Как уравновесить дизайн
- Поговорим об ошибках в композиции
- На что нужно обратить внимание, чтобы композиция смотрелась гармонично
- Как уравновесить дизайн
Урок 5. Колористика
В этом уроке вы узнаете:
- Что такое колористика
- Как ее грамотно применять
- Как подбирать цвета в свой проект
- Какие настройки цвета использовать в фотошопе
- Какие сервисы использовать для подбора цветов
- Что такое фоновый, акцентный и дополнительный/основной цвет
- Как с помощью цвета управлять вниманием пользователя
- Что такое колористика
- Как ее грамотно применять
- Как подбирать цвета в свой проект
- Какие настройки цвета использовать в фотошопе
- Какие сервисы использовать для подбора цветов
- Что такое фоновый, акцентный и дополнительный/основной цвет
- Как с помощью цвета управлять вниманием пользователя
Урок 6. Отступы
В этом уроке мы:
- Поговорим об отступах
- Узнаем, что это такое и для чего они нужны в дизайне
- Рассмотрим на примере использование отступов
- Поговорим о важности их размера
- Поговорим об отступах
- Узнаем, что это такое и для чего они нужны в дизайне
- Рассмотрим на примере использование отступов
- Поговорим о важности их размера
Урок 1. Разбор дизайна сайтов с Behance
- разберём на примере топовой компании все детали интерфейса
- рассмотрим различные фишки, которые можно адаптировать под ваш дизайн
- увидим, как еле уловимые детали (точки, линии, кадрированные фото и тд) влияют на общее восприятие сайта
- рассмотрим различные фишки, которые можно адаптировать под ваш дизайн
- увидим, как еле уловимые детали (точки, линии, кадрированные фото и тд) влияют на общее восприятие сайта
Урок 2. Разборы брендов
В этом уроке мы:
- рассмотрим пример единого стиля компании
- увидим, как мелкие детали личного бренда влияют на восприятие
- рассмотрим пример единого стиля компании
- увидим, как мелкие детали личного бренда влияют на восприятие
Урок 3. Разбор дизайна игр, механики
В этом уроке рассмотрим:
- развитие дизайна Sony PlayStation
- как игры помогут развивать насмотренность
- как фокусирование внимания потребителя на мелочах способствует большей продаваемости товара
- как работает аудиальный дизайн
- развитие дизайна Sony PlayStation
- как игры помогут развивать насмотренность
- как фокусирование внимания потребителя на мелочах способствует большей продаваемости товара
- как работает аудиальный дизайн
Урок 4. Разбор pinterest доски Юдаева
В этом уроке мы:
- рассмотрим мою доску в Pinterest
- научимся пользоваться площадкой так, чтобы извлекать максимальную пользу
- найдем интересные идеи для своих дизайнов
- рассмотрим мою доску в Pinterest
- научимся пользоваться площадкой так, чтобы извлекать максимальную пользу
- найдем интересные идеи для своих дизайнов
Урок 1. Что такое UX и UI
В этом уроке вы узнаете:
- что такое UX дизайн?
- что такое UI дизайн?
- как создать хороший продукт, используя UX/UI
- как продукт становится пригодным и юзабельным?
- что такое Product Thinking?
- несколько визуальных примеров UX/UI
- что такое UX дизайн?
- что такое UI дизайн?
- как создать хороший продукт, используя UX/UI
- как продукт становится пригодным и юзабельным?
- что такое Product Thinking?
- несколько визуальных примеров UX/UI
Урок 2. Организация UX пространства
В этом уроке вы узнаете:
- закон Миллера
- эффект серийной позиции
- почему необходимо группировать информацию
- как правильно преподносить информацию в интерфейсе
- закон Миллера
- эффект серийной позиции
- почему необходимо группировать информацию
- как правильно преподносить информацию в интерфейсе
Урок 3. Примеры хорошего и плохого UX
В этом уроке мы:
- рассмотрим примеры хорошего использования UX в дизайне
- рассмотрим примеры плохого использования UX в дизайне
- увидим, как некоторые UX решения могут повлиять на восприятие продукта пользователем
- рассмотрим примеры хорошего использования UX в дизайне
- рассмотрим примеры плохого использования UX в дизайне
- увидим, как некоторые UX решения могут повлиять на восприятие продукта пользователем
Урок 4. Элементы интерфейсов
В этом уроке вы узнаете:
- что такое интерфейс + элементы интерфейса
- функции элементов интерфейса
- примеры хороших / плохих интерфейсов
- более детально погрузимся в отрисовку основных элементов интерфейса
- что такое интерфейс + элементы интерфейса
- функции элементов интерфейса
- примеры хороших / плохих интерфейсов
- более детально погрузимся в отрисовку основных элементов интерфейса
Урок 5. Определение целевой аудитории
В этом уроке мы узнаем:
- что такое ЦА?
- как выявлять ЦА и делать анализ ее потребностей
- что такое ЦА?
- как выявлять ЦА и делать анализ ее потребностей
Урок 6. Цикл проекта
В этом уроке мы узнаем:
- как проводить интервью с заказчиком
- что такое структура проекта
- что такое мудборд
- подробно разбираем весь цикл проекта
- как проводить интервью с заказчиком
- что такое структура проекта
- что такое мудборд
- подробно разбираем весь цикл проекта
Урок 7. Мудборд
В этом уроке мы увидим:
- пример создания мудборда для реального заказчика
- пример защиты мудборда заказчику
- пример создания мудборда для реального заказчика
- пример защиты мудборда заказчику
Урок 8. Прототип и Wireframe
В этом уроке мы узнаем:
- что такое прототип
- как и где создавать прототип
- что такое wireframe
- что такое прототип
- как и где создавать прототип
- что такое wireframe
Урок 9. Дизайн-системы
В этом уроке мы узнаем:
- что такое дизайн-система
- для чего нужна дизайн-система
- дизайн-система Google
- дизайн-система Apple
- дизайн-система Atlassian
- дизайн-система IBM
- дизайн-система Audi
- что такое гайд-лайн
- что такое UI Kit
- что такое дизайн-система
- для чего нужна дизайн-система
- дизайн-система Google
- дизайн-система Apple
- дизайн-система Atlassian
- дизайн-система IBM
- дизайн-система Audi
- что такое гайд-лайн
- что такое UI Kit
Урок 10. Как передать макет в верстку?
В этом уроке мы узнаем:
- как организовать слои
- как удобно передать материалы проекта верстальщику
- ошибки, за которые верстальщик не погладит вас по головке
- как описать анимацию
- декстопная и мобильная версия дизайна
- принципы работы сеток на разных устройствах
- как организовать слои
- как удобно передать материалы проекта верстальщику
- ошибки, за которые верстальщик не погладит вас по головке
- как описать анимацию
- декстопная и мобильная версия дизайна
- принципы работы сеток на разных устройствах
Видео-разборы работ от Юдаева
В этом уроке мы разберем:
- интернет-магазин одежды
- лендинг на тему Стоматология
- интернет-магазин JBL
- тематический лендинг по Моргенштерну
- интернет-магазин техники
- интернет-магазин одежды
- лендинг на тему Стоматология
- интернет-магазин JBL
- тематический лендинг по Моргенштерну
- интернет-магазин техники
Урок 1. Вводный
Урок 2. Где размещать портфолио
Урок 3. Что должно быть в портфолио
Урок 4. Упаковка портфолио на Behance
Урок 5. Упаковка портфолио на Dribbble
Урок 6. Как сделать удобное портфолио с ссылками в Телеграмм
Урок 7. Упаковка портфолио в Instagram
Урок 2. Где размещать портфолио
Урок 3. Что должно быть в портфолио
Урок 4. Упаковка портфолио на Behance
Урок 5. Упаковка портфолио на Dribbble
Урок 6. Как сделать удобное портфолио с ссылками в Телеграмм
Урок 7. Упаковка портфолио в Instagram
Пошагово сделаете свой экзаменационный проект, защитите работу наставнику и получите сильное портфолио из 4+ мощных кейсов
1. Как не выгорать?
2. Триггеры в маркетинге
3. 5 Basic UX
4. UI Basic
5. Авторское право
2. Триггеры в маркетинге
3. 5 Basic UX
4. UI Basic
5. Авторское право

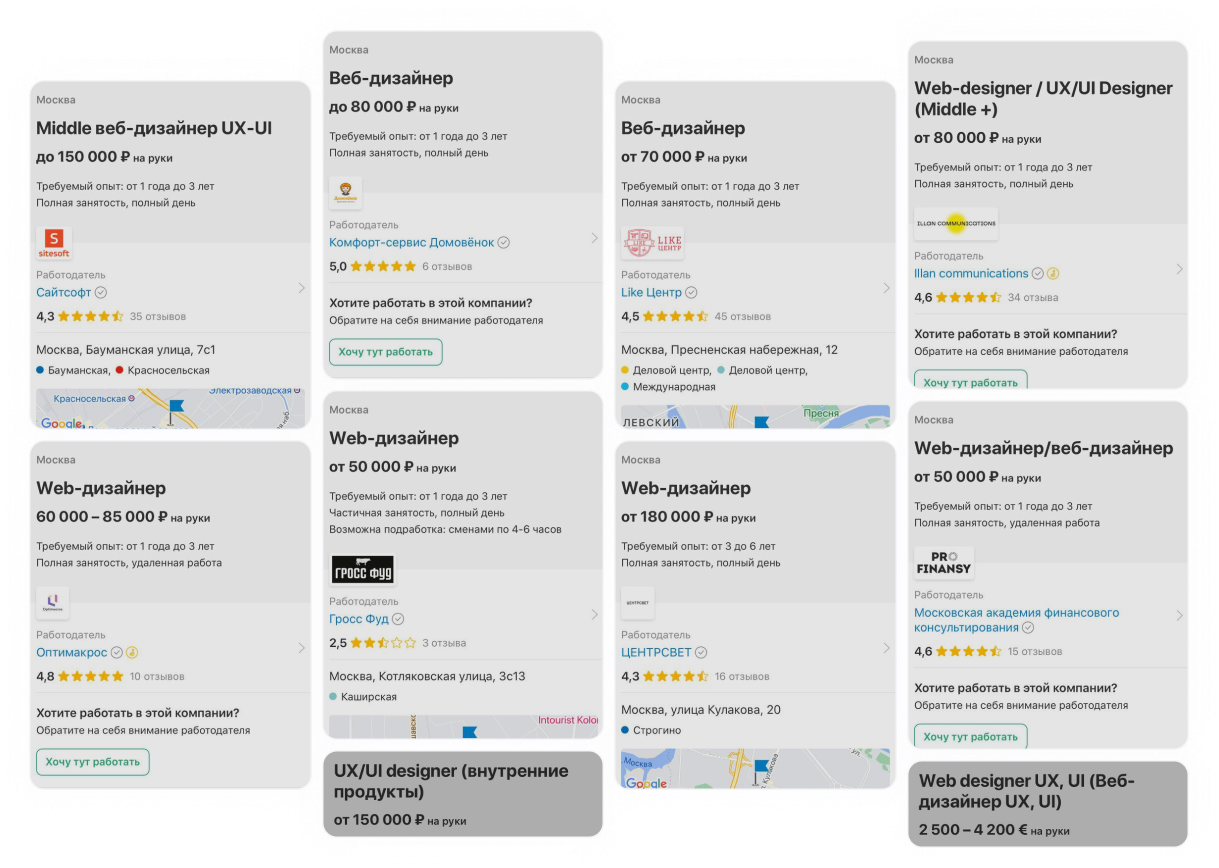
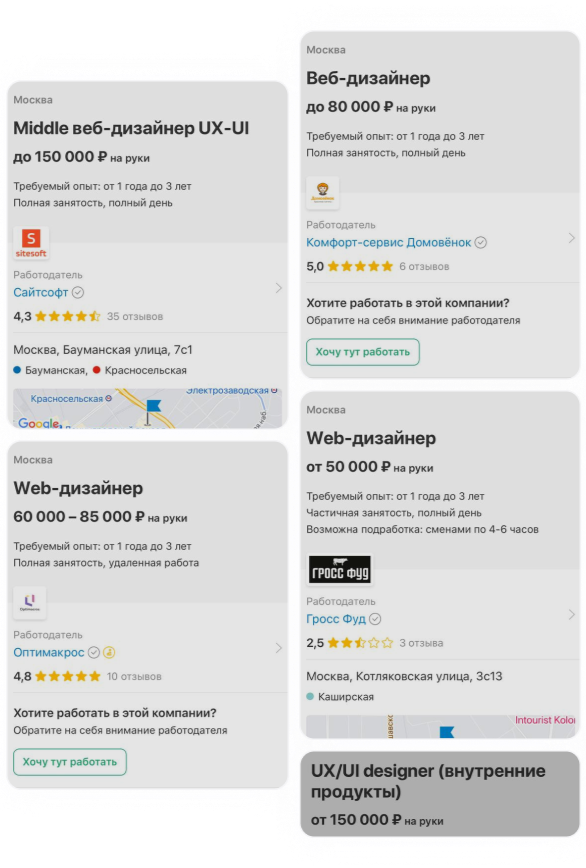
О рынке дизайна
01.
По данным Яндекс wordstat:
Каждый месяц
более 1,000,000
дизайнера по России

02.
Данные с бирж труда:
Количество вакансий
и уровень зарплат
с каждым годом

человек могли бы стать вашими клиентами,
с момента, как вы зашли на наш сайт
с момента, как вы зашли на наш сайт
25
ЧЕЛОВЕК ИЩЕТ
ТОЖЕ РАСТУТ

Кому точно подойдет наш курс?
Новичкам с нуля
Сможете начать зарабатывать уверенно уже во время обучения, на готовых кейсах.
01.
Всем, кто мечтает работать удаленно или поменять свою сферу на более творческую
Сможете работать в удобном для вас графике, в любом месте, где есть интернет.
02.
Тем, кто хочет зарабатывать дополнительно к текущему доходу
Всегда сможете найти себе заказы и получить доп. финансовую безопасность.
03.



Как мы учим
КАК БУДЕТ ПРОХОДИТЬ ОБУЧЕНИЕ
Удобный формат обучения
Вы получите доступ к личному кабинету в Getcourse и закрытому каналу и чатам
Пошаговые уроки и вечный доступ к материалам
К большинству уроков есть красивые презентации, которые будут служить вам конспектом урока
Дизайн - тусовка
Общий чат со своей группой, внутри которой царит творческая атмосфера, за которой внимательно следит наш куратор чата
Доступ к курсу навсегда
И 2,5 месяца работы с куратором. Вы точно успеете сделать все работы и оформить портфолио, выделяя по 1 часу на обучение в день
Разборы работ
На все самостоятельные и сложные задания вы получите разбор от куратора в течении 24 часов
Оцените работы наших учеников
Кейсы
Отзывы наших учеников
Отзывы

Первые пару уроков мозг сопротивлялся новой инфе,
что аж плакать хотелось. Но потом все встало на свои места и уже все легко даётся.
Внятная подача на уроках и что самое крутое, то как Никита обьясняет) А до этого курсы, которые проходила не было такого энтузиазма 5.
Крутой продукт вы сделали!
что аж плакать хотелось. Но потом все встало на свои места и уже все легко даётся.
Внятная подача на уроках и что самое крутое, то как Никита обьясняет) А до этого курсы, которые проходила не было такого энтузиазма 5.
Крутой продукт вы сделали!

Никита, видео такоое живое, спасибо за искреннюю отдачу и важные наставления! Сильно верю в развитие вашей школы до необъятных масштабов, о ней должен узнать каждый

Оооочень здорово, я безумно рада, благодаря урокам насмотренности, я переупоковала свой профиль, выложила ваши концепты и мне записала девушка, взяла в работу свой второй сайт, первый был для знакомых. Девушке на столько все понравилось, что предложила мне сотрудничать ещё и в августе, сделать сайт. До этого я была пол года без заказов вообще, отчаилась, но решила не сдаваться и пошла к вам учиться.

Мне очень нравится курс, атмосфера обучения и ваша поддержка. Прям респект-респект. Я много, где учился, в т.ч. онлайн. Знаю, что говорю

1 / 3
Наталия
Катя
Кристина
Андрей

Мне все очень нравится!!! Все понятно и не так уж и сложно Как вернулась в Россию думала поступать на архитектора или дизайнера интерьера, но из-за документов я не успела. И вдруг мне подруга предлагает пройти твой курс по веб-дизайну, мы сначала просмотрели все бесплатные уроки, а потом сразу взяли пакеты и думаю это был самый лучший выбор!!! Ты молодец!!! Благодарю тебя за твоё усердие и деликатность работы

Никита , привет! Делюсь тем, что ты натворил. Ну во первых, с начала этого года ты и твоя команда (с, поменяли моё мышление как дизайнера, цели и желания. Ну а сейчас.., бальзам для преподавателя. Я 2 месяца сотрудничала со студией в Москве (удаленно, попроектно) и мы сделали сайт для дочерней компании Ростелеком. На днях отдала на вёрстку. А завтра, у меня первый рабочий день удаленно в веб студии Питера на постоянной основе
( в рейтинге 100-ки )
( в рейтинге 100-ки )

Курс - огонь, все очень нравится Особенно работа в команде, где все заряженные и отзывчивые, очень круто
2 / 3

Привет Никит Я из 7-го потока, только на 2-ом модуле и блин это взрыв мозга столько информации, я получаю такой кайф это просто вау и вот сейчас срисовываю мобилку плейстейшна
Ангелина
Отабек Умаров
Александра
Анастасия

Очень классные уроки! Большое спасибо! Я раньше покупала курс в***, но мне у них не понравилось. У тебя прям очень нравится подача инфы, уроки недлинные и при этом емкие. И на геткурсе оформление огонь. Честно говоря, я решила купить курс, потому что мне очень понравился ваш сайт
Упаковка решает! И качество материала
Упаковка решает! И качество материала

Прошло всего 7 дней, а умение фокусироваться на мелких деталях, создавать общую визуальную стилистику, формировать креативность и идеи, анализировать - все это стало неотьемлимой частью моей жизни, я хочу выразить благодарность за возможность учиться на вашем курсе! Вы - гениальный преподаватель, который умеет четко, доступно, опираясь на каждые мелочи, объяснять данную тему! Большое спасибо Вам и вашей команде за творческий подход к своему делу, за вложение эмоций, технической части, за лёгкость в передачи информации

Никита, максимально доступно объяснил всю инфу. Ещё ни одно обучение не проходила с такой вовлечённостью. Над 4 уроком сидели 5 часов. Теперь хочу купить полный курс по дизайну UI/UX
3 / 3

Никита, привет! Прохожу твой курс и просто хотела сказать лично спасибо!
Ты просто невероятный, смотреть уроки не только полезно, но и улыбательно))
Хожу по дому и показываю всем непонимающим, как все круто сделано)))
Ты просто невероятный, смотреть уроки не только полезно, но и улыбательно))
Хожу по дому и показываю всем непонимающим, как все круто сделано)))

Юлия Рыбакова
Дарья
Диана
Дарья Андреевна



Наталия
Первые пару уроков мозг сопротивлялся новой инфе,
что аж плакать хотелось. Но потом все встало на свои места и уже все легко даётся.
Внятная подача на уроках и что самое крутое, то как Никита обьясняет) А до этого курсы, которые проходила не было такого энтузиазма 5.
Крутой продукт вы сделали!
что аж плакать хотелось. Но потом все встало на свои места и уже все легко даётся.
Внятная подача на уроках и что самое крутое, то как Никита обьясняет) А до этого курсы, которые проходила не было такого энтузиазма 5.
Крутой продукт вы сделали!

Катя
Никита, видео такоое живое, спасибо за искреннюю отдачу и важные наставления! Сильно верю в развитие вашей школы до необъятных масштабов, о ней должен узнать каждый

Кристина
Оооочень здорово, я безумно рада, благодаря урокам насмотренности, я переупоковала свой профиль, выложила ваши концепты и мне записала девушка, взяла в работу свой второй сайт, первый был для знакомых. Девушке на столько все понравилось, что предложила мне сотрудничать ещё и в августе, сделать сайт. До этого я была пол года без заказов вообще, отчаилась, но решила не сдаваться и пошла к вам учиться.

Андрей
Мне очень нравится курс, атмосфера обучения и ваша поддержка. Прям респект-респект.
Я много, где учился, в т.ч. онлайн.
Знаю, что говорю
Я много, где учился, в т.ч. онлайн.
Знаю, что говорю


Ангелина
Мне все очень нравится!!! Все понятно и не так уж и сложно Как вернулась в Россию думала поступать на архитектора или дизайнера интерьера, но из-за документов я не успела. И вдруг мне подруга предлагает пройти твой курс по веб-дизайну, мы сначала просмотрели все бесплатные уроки, а потом сразу взяли пакеты и думаю это был самый лучший выбор!!! Ты молодец!!! Благодарю тебя за твоё усердие и деликатность работы

Отабек Умаров
Привет Никит Я из 7-го потока, только на 2-ом модуле и блин это взрыв мозга столько информации, я получаю такой кайф это просто вау и вот сейчас срисовываю мобилку плейстейшна

Александра
Никита , привет! Делюсь тем, что ты натворил. Ну во первых, с начала этого года ты и твоя команда (с, поменяли моё мышление как дизайнера, цели и желания. Ну а сейчас.., бальзам для преподавателя. Я 2 месяца сотрудничала со студией в Москве (удаленно, попроектно) и мы сделали сайт для дочерней компании Ростелеком. На днях отдала на вёрстку. А завтра, у меня первый рабочий день удаленно в веб студии Питера на постоянной основе
( в рейтинге 100-ки )
( в рейтинге 100-ки )

Анастасия
Курс - огонь, все очень нравится Особенно работа в команде, где все заряженные и отзывчивые, очень круто

Юлия Рыбакова
Очень классные уроки! Большое спасибо! Я раньше покупала курс в***, но мне у них не понравилось. У тебя прям очень нравится подача инфы, уроки недлинные и при этом емкие. И на геткурсе оформление огонь. Честно говоря, я решила купить курс, потому что мне очень понравился ваш сайт. Упаковка решает! И качество материала

Дарья
Никита, привет! Прохожу твой курс и просто хотела сказать лично спасибо!
Ты просто невероятный, смотреть уроки не только полезно, но и улыбательно))
Хожу по дому и показываю всем непонимающим, как все круто сделано)))
Ты просто невероятный, смотреть уроки не только полезно, но и улыбательно))
Хожу по дому и показываю всем непонимающим, как все круто сделано)))

Диана
Прошло всего 7 дней, а умение фокусироваться на мелких деталях, создавать общую визуальную стилистику, формировать креативность и идеи, анализировать - все это стало неотьемлимой частью моей жизни, я хочу выразить благодарность за возможность учиться на вашем курсе! Вы - гениальный преподаватель, который умеет четко, доступно, опираясь на каждые мелочи, объяснять данную тему! Большое спасибо Вам и вашей команде за творческий подход к своему делу, за вложение эмоций, технической части, за лёгкость в передачи информации

Дарья Андреевна
Никита, максимально доступно объяснил всю инфу. Ещё ни одно обучение не проходила с такой вовлечённостью. Над 4 уроком сидели 5 часов. Теперь хочу купить полный курс по дизайну UI/UX



почему стать
Высокий спрос на услуги
Дизайнер входит в ТОП-3 востребованных профессий во фрилансе, а спрос на услуги растет каждый месяц, т.к. появляются новые ниши, бизнесы, приложения и им всем нужна сильная упаковка.
ДИЗАЙНЕРОМ
это
по доходу
Удовольствие от работы
Вы научитесь создавать проекты от идеи до подробной реализации. Сможете реализовать творческий потенциал через профессию.
Больше никакой рутины - каждый проект это новая жизнь и вдохвновение.
Больше никакой рутины - каждый проект это новая жизнь и вдохвновение.
Сам себе начальник
Вы сами выбираете как и когда вам работать. График, сколько дней и в какие дни. Не нужно вставать по будильнику каждое утро и сидеть в офисе.
Даже если вы будете работать офлайн в студии, условия там очень лояльные, т.к. главное это результат.
Даже если вы будете работать офлайн в студии, условия там очень лояльные, т.к. главное это результат.
Нет потолка в доходе
Хотите зарабатывать больше?
С мощным портфолио вы сможете брать только тех клиентов, которые подходят вам по бюджету.
Хотите организовать свою студию?
Мы предоставим вам начинающих дизайнеров под вашу опеку, вы сможете брать больше проектов и заниматься только руководством.

СЕЙЧАС —
гарантия
БЫТЬ
В ТОПЕ
завтра?

тест
пройдите Онлайн тест и узнайте больше
о профессии
о профессии
Дизайнер обязан знать
язык программирования
язык программирования
правда
Вопрос 01
ложь
Дизайнер - это
инженерная профессия
инженерная профессия
Вопрос 02
правда
ложь
Дизайнер может зарабатывать от 100 к / мес. с нуля за 3-4 месяца обучения
Вопрос 03
правда
ложь
Средний доход дизайнеров
в РФ и странах СНГ
150т. руб. / мес?
в РФ и странах СНГ
150т. руб. / мес?
Вопрос 04
правда
ложь
Дизайнер должен
уметь рисовать
уметь рисовать
Вопрос 05
правда
ложь
Дизайнер входит в топ 3 востребованных удаленных профессий
Вопрос 06
правда
ложь
Это ложь
Ответ 01
Дизайнер, не программист.
Дизайнер работает со смыслами, функционалом и визуальным повествованием.
Дизайнер работает со смыслами, функционалом и визуальным повествованием.
Многие путают, думая, что дизайн - это чистое творчество.
Дизайнеры много проектируют, тестируют, анализируют и на основе данных уже создают дизайн под конкретный запрос, чтобы закрыть потребность.
Дизайнеры много проектируют, тестируют, анализируют и на основе данных уже создают дизайн под конкретный запрос, чтобы закрыть потребность.
Ответ 02
Это правда
Время “лендосов” за 5 тыс. давно ушло, сейчас разработка дизайна стоит от 30 тыс рублей, а опытные дизы берут и х3, все зависит от проекта, а цена ограничивается только твоим мышлением.
Ответ 03
Это правда
Но! Есть те, кто вчера посмотрел слитые курсы и уже сидят на фриланс бирже и демпингуют рынок делая заказы по 5 тысяч, зарабатывая в месяц по 25к, выгорают и вылетают из этой отрасли. Но стоит понимать, что они не дизайнеры.
Это люди, которые хотят быстрых и легких денег, они будут вечно в этой погоне за мелкими суммами, пока не поймут, что дело в их мышлении, качестве услуги и объеме внутренних знаний и опыта, за который другие компании заплатят дорого.
Это люди, которые хотят быстрых и легких денег, они будут вечно в этой погоне за мелкими суммами, пока не поймут, что дело в их мышлении, качестве услуги и объеме внутренних знаний и опыта, за который другие компании заплатят дорого.
Ответ 04
Это правда
Дизайнер собирает свой макет из кучи готовых объектов - шрифты, иконки, картинки, плашки, цвета и пр.
Многие наши ученики пришли в дизайн, не зная ничего о программах и базе в дизайне, продажах и поиске клиентов.
Многие наши ученики пришли в дизайн, не зная ничего о программах и базе в дизайне, продажах и поиске клиентов.
Ответ 05
Это ложь
Люди воспринимают визуал гораздо лучше и поэтому важно правильно передать эстетику и эмоцию, которую продаёт своим клиентам тот или иной бренд. Это как хороший спикер с прокаченной харизмой.
Дизайн очень востребован, потому что компаниям важно передавать больше, чем просто текст со смыслом.
Проще сказать в каких сферах
дизайна нет.
Дизайн очень востребован, потому что компаниям важно передавать больше, чем просто текст со смыслом.
Проще сказать в каких сферах
дизайна нет.
Ответ 06
Это правда
(Дизайнер обязан знать
язык программирования)
язык программирования)
(Дизайнер - это
инженерная профессия)
инженерная профессия)
(Дизайнер может зарабатывать
от 100 к / мес. с нуля
за 3-4 месяца обучения)
от 100 к / мес. с нуля
за 3-4 месяца обучения)
(Средний доход дизайнеров
в РФ и странах СНГ 150т. руб. / мес)
в РФ и странах СНГ 150т. руб. / мес)
(Дизайнер должен
уметь рисовать)
уметь рисовать)
(Дизайнер входит в топ 3 востребованных
удаленных профессий)
удаленных профессий)
Сайт, на котором вы сейчас находитесь, сделали выпускники нашего курса
простой пример
Мы передали им структуру и студенты заработали:


Стоимость дизайн проекта от прототипа до адаптивов
70 000
₽
Над проектом работали:
Время создания дизайна:
2 дизайнера
2 недели
Евгения
Ученица Yudaev School
Дизайнер проекта
Меня зовут Женя, я ученица Yudaev School – 24 поток.
После успешной сдачи экзамена начался мой дальнейший путь в web-дизайне. Мне предложили поработать над проектом, где будет дано ТЗ. Целью проекта – создать дизайн сайта в стиле школы. Я согласилась и не пожалела. На столько мощная прокачка моих навыков, способностей не только дизайнерских, но и коммуникативных. Было очень интересно работать над данным сайтом.
Спасибо Yudaev School за возможности.
После успешной сдачи экзамена начался мой дальнейший путь в web-дизайне. Мне предложили поработать над проектом, где будет дано ТЗ. Целью проекта – создать дизайн сайта в стиле школы. Я согласилась и не пожалела. На столько мощная прокачка моих навыков, способностей не только дизайнерских, но и коммуникативных. Было очень интересно работать над данным сайтом.
Спасибо Yudaev School за возможности.
Отзыв:
Даша
Ученица Yudaev School
Дизайнер проекта
После прохождения курса Никиты моя жизнь наладилась — я стала сама себя обеспечивать, путешествовать и переехала в Европу.
Работать в команде yudaev.school – была моя мечта на протяжении года; и вот, мне посчастливилось совместно с двумя дизайнерами создать этот сайт и погрузиться в мир лучшей сильнейшей компании по обучению вебдизайну
Смело могу сказать – дизайн не про красивую картинку и даже не про отражение глубоких смыслов, а про исполнение самого желанного
Работать в команде yudaev.school – была моя мечта на протяжении года; и вот, мне посчастливилось совместно с двумя дизайнерами создать этот сайт и погрузиться в мир лучшей сильнейшей компании по обучению вебдизайну
Смело могу сказать – дизайн не про красивую картинку и даже не про отражение глубоких смыслов, а про исполнение самого желанного
Отзыв:


Стоимость верстки сайта на Tilda
50 000
₽
Над проектом работали:
Время верстки сайта:
1 верстальщик
1,5 недели
Денис
Ученик Yudaev School
Верстальщик проекта
Разрабатываю сайты уже более 5 лет. Часто получаю заказы от Yudaev School на верстку сайтов. Всегда комфортно работать с профессионалами, спасибо за такую возможность! Единственное что напрягает в работе - это излишний креатив и безумные идеи, которые нужно воплощать...аххаах)
С ними точно не соскучишься...
Кстати, сейчас прохожу новый курс по дизайну от Yudaev School. Информация огонь c самого первого модуля. Качаем skill по полной вместе с Yudaevцеми
С ними точно не соскучишься...
Кстати, сейчас прохожу новый курс по дизайну от Yudaev School. Информация огонь c самого первого модуля. Качаем skill по полной вместе с Yudaevцеми
Отзыв:
Оплачивайте обучение и получите мощное портфолио, зарабатывая до
1 000 руб. за сданное ДЗ
1 000 руб. за сданное ДЗ
заполняйте форму
ответы на вопросы:
Программа создана для новичков в дизайне, если вы уже опытный специалист, то приглашаем на повышение квалификации - https://yudaevschool.pro/
Ответ:
Достаточно банальных навыков владения компьютером. Навыков в дизайне вам не требуется у нас программа идёт с полного нуля.
Ответ:
Мы дадим всё необходимое для мощного старта, надо будет приложить лишь минимальные усилия.
Ответ:
Оформить рассрочку могут граждане любой страны при оплате. Оставляй заявку и наши менеджеры расскажут подробнее, если что-то не получается.
Ответ:
Уделяйте 60 минут на уроки день и вы будете первыми на потоке
Ответ:
В течении 24 часов.
Ответ:
Да, вы узнаете где искать клиентов и как правильно с ними взаимодействовать, чтоб получать как можно больше заказов и позитивных кейсов
Ответ:
После прохождения курса и защиты выпускной работы вы получите Сертификат от нашей школы. Но важно лишь — портфолио, отзывы и кейсы. Над этим мы и будем работать с Вами на курсе
Ответ:

Профессиональное обучение дизайну с дипломом и трудоустройством
Разделы сайта:
Соц. сети:
ИП Тужилин Никита Олегович
ИНН: 503821254029
г. Москва
ИНН: 503821254029
г. Москва
© 2023
Мессенджеры:
Whatsapp
Контакты:

Профессиональное обучение дизайну с дипломом и трудоустройством
разделы сайта
соц сети
мессенджеры
контакты
×
Закрыть
Закрыть
×
+
Что такое cashback?
* Cashback считается в реальной валюте (руб.), которую вы можете использовать для оплаты других наших курсов или услуг.
Вы будете зарабатывать до 1 000 руб. за каждое, успешно сданное ДЗ и после прохождения этого курса более чем на 75% сможете потратить накопленную сумму на оплату курсов школы, например, докупить себе обучение на Pro тарифе со скидкой до 20 000 руб.
ОСТАВЛЯЙ ЗАЯВКУ И ПОЛУЧИ СКИДКУ
-60% НА ОБУЧЕНИЕ ДО 30 АПРЕЛЯ
Согласие на обработку персональных данных:
Оставляя свои контактные данные вы даёте согласие на обработку персональных данных
Задайте нам вопросы, мы ответим!
+
Сообщение об успешной отправке!


